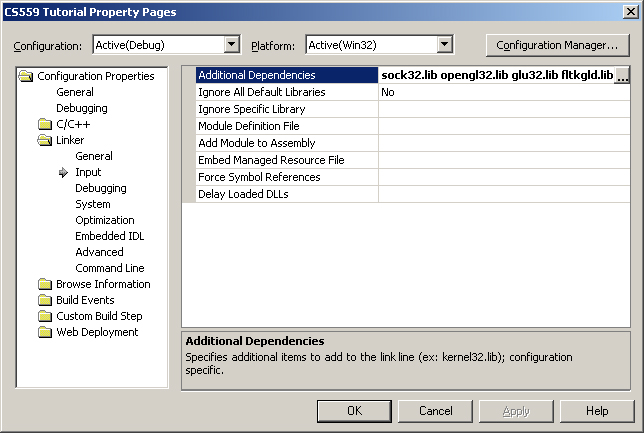
The use of FLTK required us to add some libraries to our project. We're going to have to do the same to get OpenGL working. We'll need to add these libraries just like before. Open the Class View window, right click our project (CS559 Tutorial) and select Properties. Select Linker -> Input from the left pane and add opengl32.lib, glu32.lib, and fltkgld.lib to the Additional Dependencies. Again make sure all libraries are separated by whitespace. Click OK and we should be set.