The TargaImage class is a light wrapper around a library which handles reading and writing of targa image files called libtarga. Since we are using this library need to add it to the dependencies of our project and tell VS03 where it can find the library and headers for libtarga. First we'll add the include and library directories to VS03. Remember we only need to do this once and it will remain for all future projects.
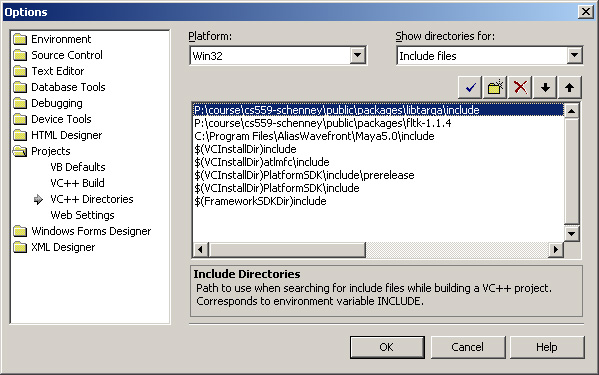
Choose Tools -> Options from the VS03 menus and then Projects -> VC++ Directories from the left pane. Select Include files from the drop down box labeled Show directories for and add P:\course\cs559-schenney\public\packages\libtarga\include to the list of directories.

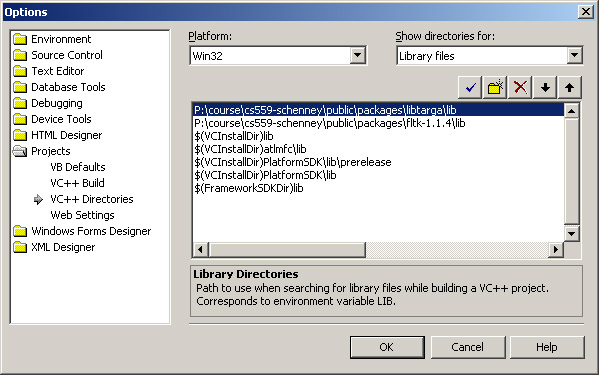
Select Library files from the same drop down box and add P:\course\cs559-schenney\public\packages\libtarga\lib to this list.
Select OK and the libtarga paths are set.

Now that VS03 knows where to find libtarga we just need to add it to the dependencies of our project. This step must be taken for every project that makes use of libtarga.
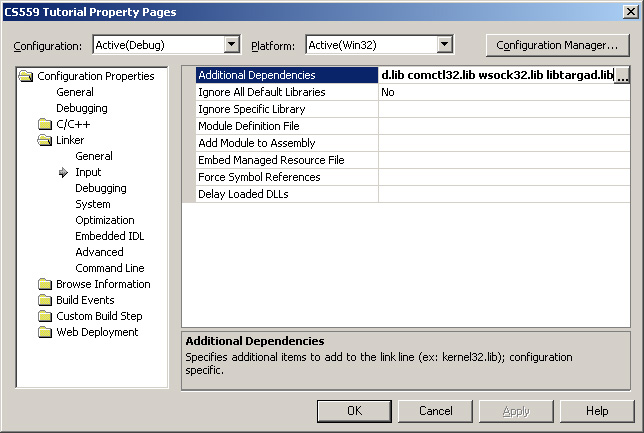
Open the Class View window, right click our project (CS559 Tutorial) and select Properties. Choose Linker -> Input from the left pane and add libtargad.lib to the list of Additional Dependencies.