We've now got all the code we need and we almost ready to build our project but first we must tell VS03 where to find the FLTK files that we are using. We must tell it where to find the header files (*.h) that we've included in our project, such as Fl.h. It also need to know where to find the FLTK library that we've built for you.
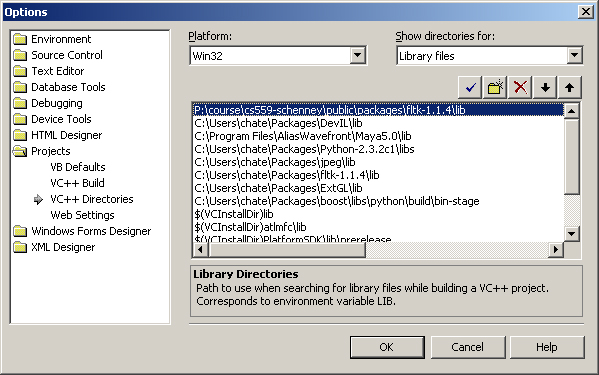
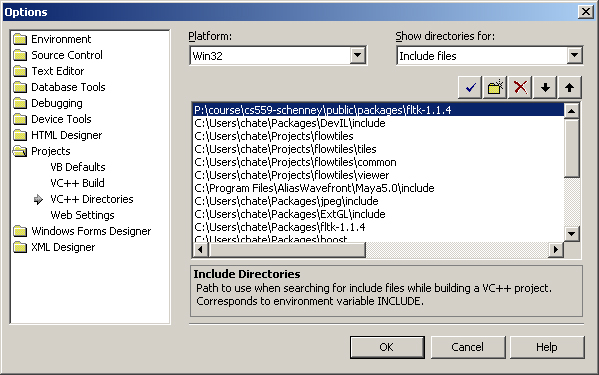
Choose Tools -> Options from the VS03 menus and you should get the dialog to the right. In the left hand pane go to Projects -> VC++ Directories, then choose Include Files from the Show directories for drop down box. This is a list of directories the VS03 will search for header files when you include them between < and >, such as #include <Fl/Fl.h>. We've placed a copy of all FLTK headers in P:\course\cs559-schenney\public\packages\fltk-1.1.4. So select the new folder button (the yellow folder) and either browse to this directory or copy and paste it in.

We now need to tell VS03 where to find the pre-built fltk libraries. Select Library Files from the Show directories for drop down box and add P:\course\cs559-schenney\public\packages\fltk-1.1.4\lib to the top of the list.
We've now set the include and library paths in VS03. This setting will persist through all projects, hence you only need to set this once. All future 559 projects will be able to find FLTK headers and libraries in these directories.
Click OK.