This is an old revision of the document!
Table of Contents
Accessing file (11/25/09)
Using given webpage : “https://www.cs.wisc.edu/iphone-project/”. Finally, we can get lists by connecting that page. First, we connected to this page by using NSURL classes. Iphone support http communication without web browser like safari in code. As I linked to apis in url loading system, There are delegate methods to connect to webpage. Here are codes:
- (BOOL)requestUrl:(NSString *)url {
// first make request to send message to url
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:url]
cachePolicy:NSURLRequestUseProtocolCachePolicy
timeoutInterval:5.0f];
// using given url and request, try to connect
NSURLConnection *connection = [[[NSURLConnection alloc] initWithRequest:request delegate:self] autorelease];
// if connection is correct
if(connection)
{
// initialize space which save data from response
receivedData = [[NSMutableData alloc] init];
return YES;
}
return NO;
}
Below methods are delegate methods. Those works during iphone tries to connect with specific url.
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)aResponse {
//just save response self.response = aResponse; NSArray *cookies;
}
this delegate method save data which is from web server. - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data { if ( data ) { this method can be called several times when data are sent from server in pieces.
[receivedData appendData:data]; }
}
this delegate method notify the situation when error occurs - (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error { NSLog(@“Error: %@”, [error localizedDescription]); } when transfer data from server to client, this method is called to deal with given data.
- (void)connectionDidFinishLoading:(NSURLConnection *)connection {
// convert data to NSString for convenience.
result = [[NSString alloc] initWithData:receivedData encoding:NSUTF8StringEncoding];
// send converted data to specific method which manipulates data.
if(target)
{
[target performSelector:selector withObject:result];
}
}
- (void)setDelegate:(id)aTarget selector:(SEL)aSelector {
// set selector which will be used after connection. self.target = aTarget; self.selector = aSelector;
}
After this methods, we can get information of webpage : “https://www.cs.wisc.edu/iphone-project/. We will going to get parse data to get lists.
Accessing file (11/25/09)
Before authentication, we've tried to save file using given webpage : “https://www.cs.wisc.edu/iphone-project/
Of course, we have to access private webpage after verification. First, we wanted to implement download file.
So, first we made temporary design and check result using debug console where programmer notify messages by using
NSLOG method.
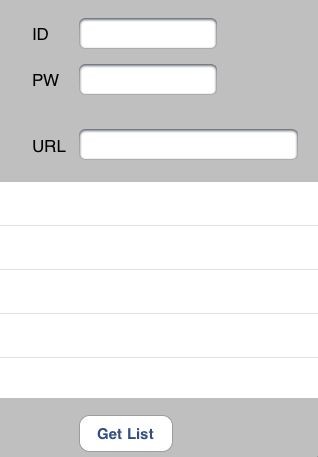
 This is first one. This includes one table and three text boxes.
User will insert id and password and url where .csv files are uploaded.
After user push the button whose title is “Get Lists”, table shows .csv and directories.
This is first one. This includes one table and three text boxes.
User will insert id and password and url where .csv files are uploaded.
After user push the button whose title is “Get Lists”, table shows .csv and directories.
Accessing file (11/16/09)
We've found a website for implementing url loading by using cookies. Detail document is at this page.
We're going to find a way to access the cs server where we get a permission using cookie after identification.
Budget Chart (11/10/09)
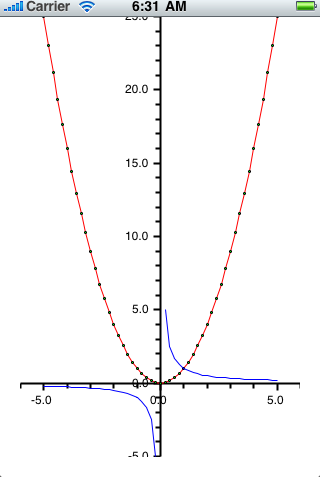
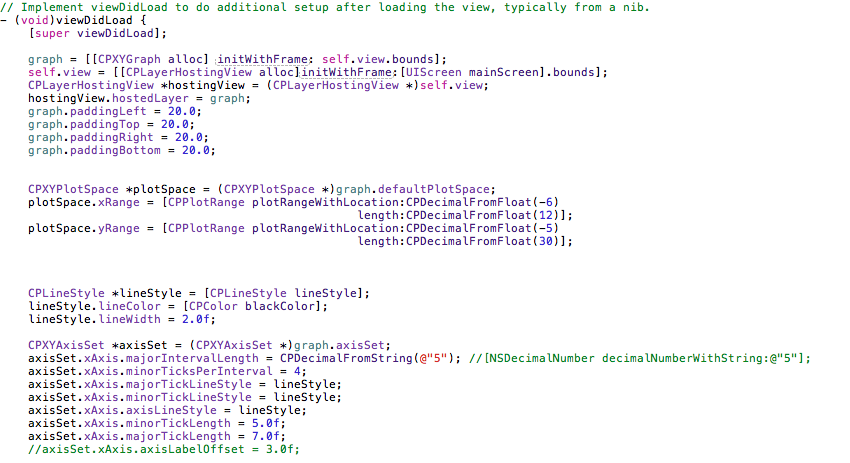
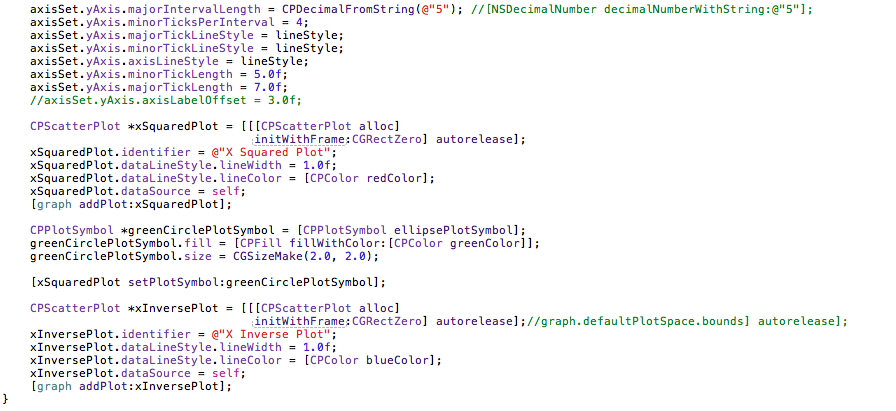
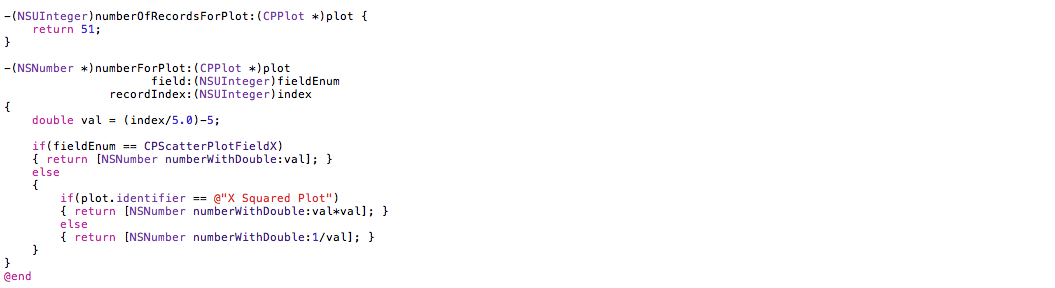
We've made a sample code to practice using core-plot libraries. Below codes are core part of the sample source.
Budget Chart (11/08/09)
We've found a graphing library called core-plot. We should figure out managing this library. Detail document is at this website Core-Plot
Budget Chart (10/23/09)
I have found some interesting softwares relating to our project. Maybe we can use that to figure out what we should do with the graphical interface tomorrow when we meet.
Create QRcode (10/12/09)
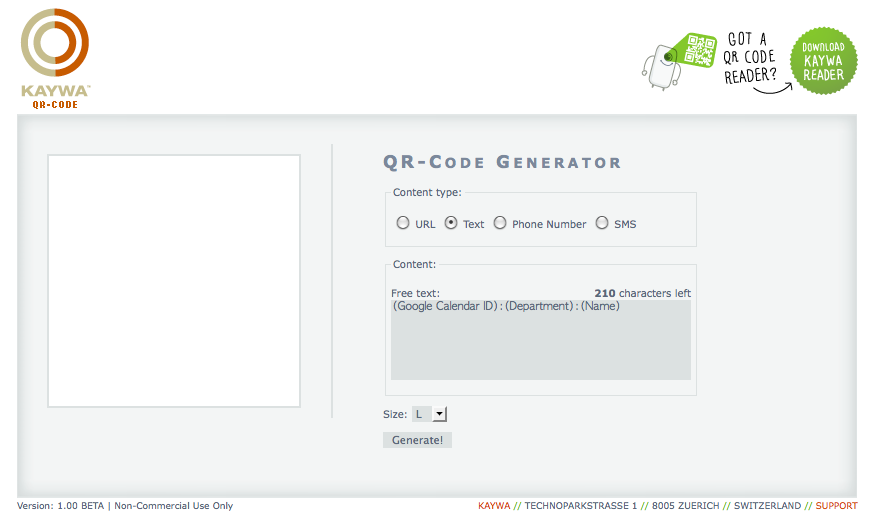
We can create the QRcode from this website Kawa.com
1. As you can see below the image, you need to select “Content type” to “Text”.
Also, this QR code contains some information with typical format
“Google calendar ID:Department:Name” Each information is separated by colon ”:”
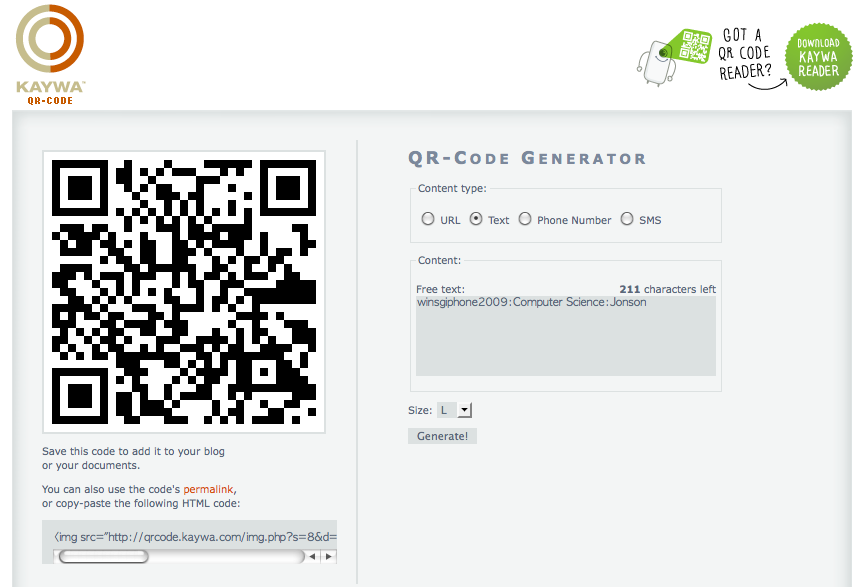
2. This is an example of generating QR-code
Screenshots of FindMe
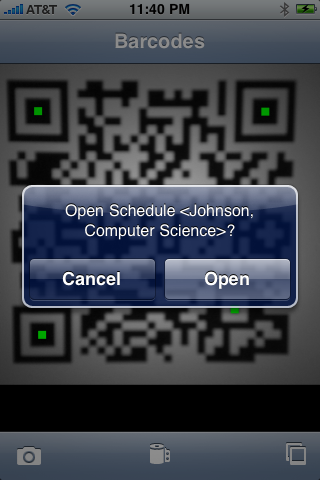
1. This is the first starting screen of the application. The IPhone camera can be used to take a picture of the barcode or you have the option to choose from your saved files.
2. When the barcode gets decoded, the information decoded in the barcode pops up.
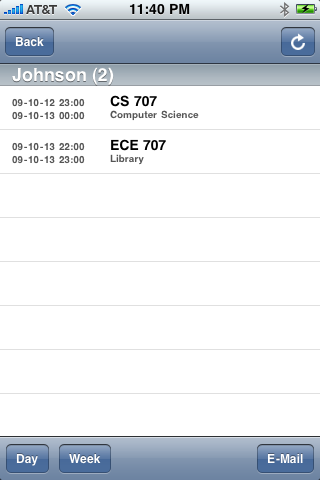
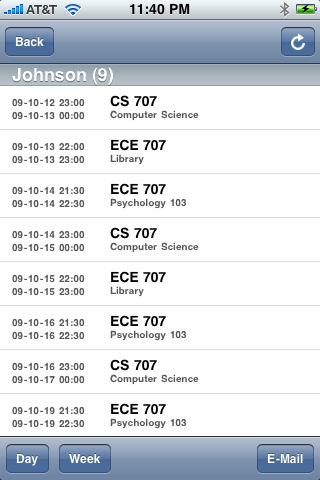
3. If you click “Open” button from step 2, the individual's one day's schedule will show up in the following format.
4. For more information about the schedule, one can click on the “Week” button to see the one week amount of schedule for this person.
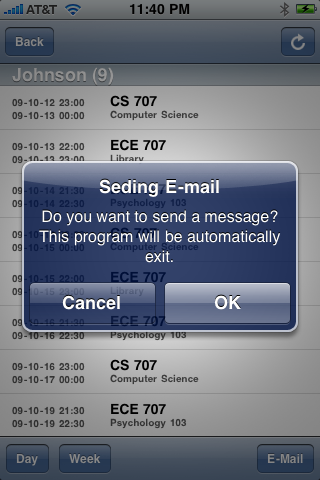
5. hen the “E-Mail” button is clicked, the following pop up will show up. If you click ok, the current applcation will close down, and the IPhone's email application will run.
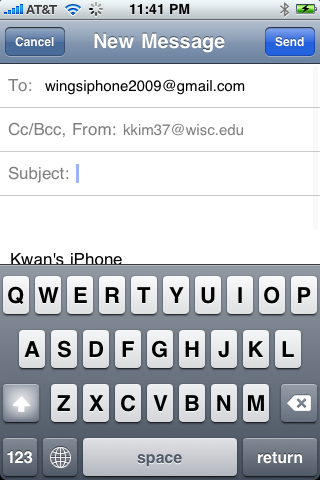
6. As shoon below, the email applcation will have the email address of the barcode's owner.